Design systems
Empowering experiences through human-centered design systems
At PSYKHE, we craft design systems that go beyond consistency—they are built to enhance user experiences through a human-centered approach.
By focusing on accessibility, intuitiveness, and alignment with user behaviours, we ensure our design systems meet the real needs of your users. This approach not only creates seamless interactions between teams but also empowers brands to deliver cohesive, scalable digital experiences while optimising design efficiency.
What are design systems
Design systems are the foundation for creating cohesive, scalable, and efficient digital experiences. At PSYKHE, we see design systems as more than just style guides—they are strategic frameworks that streamline collaboration between designers and developers, ensuring every element of your digital presence works harmoniously.
By providing a single source of truth, our design systems help maintain consistency across all touchpoints while enabling faster iteration and reducing redundancies, empowering your team to deliver seamless, high-quality experiences with confidence.
-
Define the new look and feel of the design system to ensure alignment with the brand’s identity.
Establish the structure and variable naming conventions to promote efficiency, adaptability, and collaboration between design and development teams.
Set up core variables to support and streamline the design process in Phase 2.
Set up foundational elements of the design system, including grids and breakpoints, colours, accessibility standards, typography, icons, and image ratios.
-
Design key components including interactive elements, form components, navigational features and table display
Create essential design patterns for use cases like search, filters, selections, and listings.
-
Produce comprehensive documentation of variables, foundations, components, and patterns.
Detailed guidelines on variants, anatomy, component behaviours, and usage to support consistency and effective implementation.
Outcomes & Cost
Design system
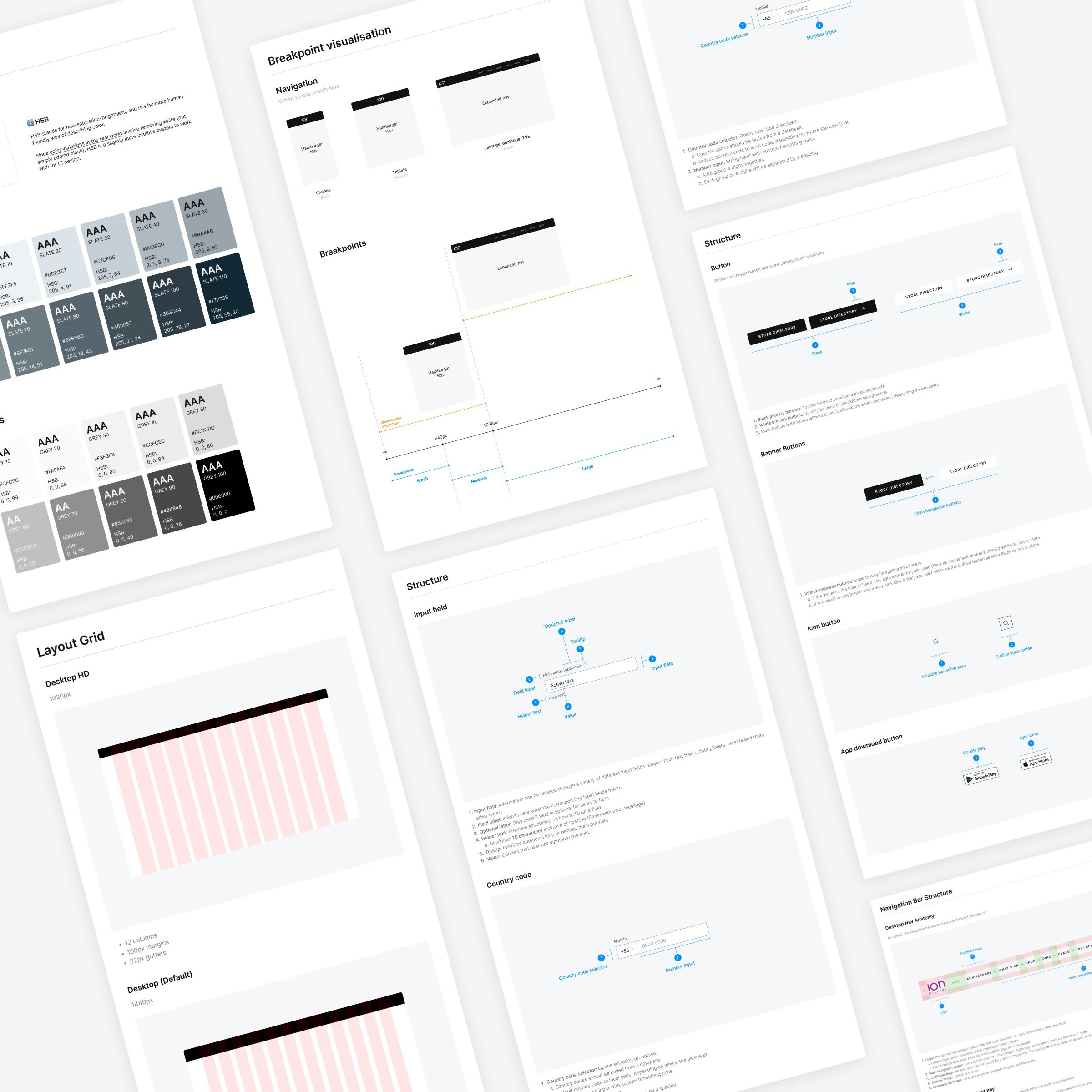
A comprehensive Figma design library complete with variables, responsive components and guidelines
Indicative price
to enquire
-
Brand guidelines to be provided
Covers essential elements and patterns as elaborated in the section above
The above covers consumer-facing websites only. For others such as internal business tools or SaaS products, details to be discussed further.
One-mode only (Light or dark)
English-language
Single-brand design system
See our work in action
Have a project in mind?
Reach out to us today to discuss how PSYKHE's design team can bring your design system to life.