Designing Delight: How microinteractions elevate user engagement
Written by Sandra Tan
The smallest details can make the biggest impact. Microinteractions — subtle yet meaningful animations and responses in a digital or physical interface — are the unsung heroes of user engagement. From the satisfying "ping" of a sent message to the playful pull-to-refresh animation on your favourite app, microinteractions are everywhere, playing a crucial role in creating delightful, intuitive, and memorable user experiences.
What are microinteractions
Microinteractions are brief, single-purpose feedback mechanisms or animations that make digital and physical products feel more human. For example, the haptic feedback on a smartphone keyboard or the animated "like" button on social media platforms are micro-interactions that create a sense of responsiveness.
These responses are the “icing on the cake” that elevates user engagement, building an emotional connection between user and product that drives continued interaction.
The science behind it all
Tapping into fundamental principles of behavioural psychology, microinteractions leverage concepts like positive reinforcement and instant feedback to keep users engaged. When a user performs an action and receives immediate, satisfying feedback, it triggers a dopamine release in the brain, creating a sense of accomplishment. This psychological reward system encourages users to continue interacting with the product.
For instance, Snapchat’s 'streak' feature leverages microinteractions to reward users for consistent engagement. Visual cues like the flame emoji (🔥) and playful animations, as well as the dynamic streak counter, transform the mundane act of sending a photo to a friend into a fun game. By incorporating rewards and delightful feedback, the feature reinforces desired behaviour, fostering daily interaction among users.
Elevating user engagement through Microinteractions
The positive effect of microinteractions on users’ experiences can be concretised in the following ways:
1.Provide reassurance
Visual, auditory and haptic microinteractions reassure users that their actions have been recognised, or that their interactions are successful. This reduces uncertainty and builds user trust in the system.
Example: A successful Apple Pay payment is accompanied by a subtle vibration, a visual confirmation, and a beep to indicate successful transaction processing.
2. Creating intuitive navigation
Microinteractions act as subtle guides that help users navigate complex interfaces smoothly, making interactions feel intuitive and reducing the learning curve for new users.
For instance, a button that changes colour or shape when hovered over signals its interactivity, while a swipe animation on a mobile app teaches users how to navigate between screens.
Example: TikTok’s onboarding process is designed to seamlessly guide new users through the app’s core features while keeping engagement high. Users are introduced to the swipe-based navigation system, learning how to browse their feeds effortlessly. Interactive tooltips and subtle animations highlight key actions, such as liking, commenting, sharing, and following creators.
3. Reducing cognitive load
By breaking complex interactions into smaller, digestible actions, microinteractions make user journeys more seamless. A well-timed animation or progress indicator helps users understand system status without overwhelming them with information.
Example: Maze’s account setup displays password requirements with a strength meter that visually indicates the security level of the entered password. The color-coded system (e.g., red for weak, green for strong) provides instant feedback, making it easier for users to create a strong, compliant password with confidence.
4. Adding personality and delight
By bringing warmth and human-like elements into otherwise sterile interfaces, well-designed microinteractions evoke emotion and foster a deeper connection between user and product.
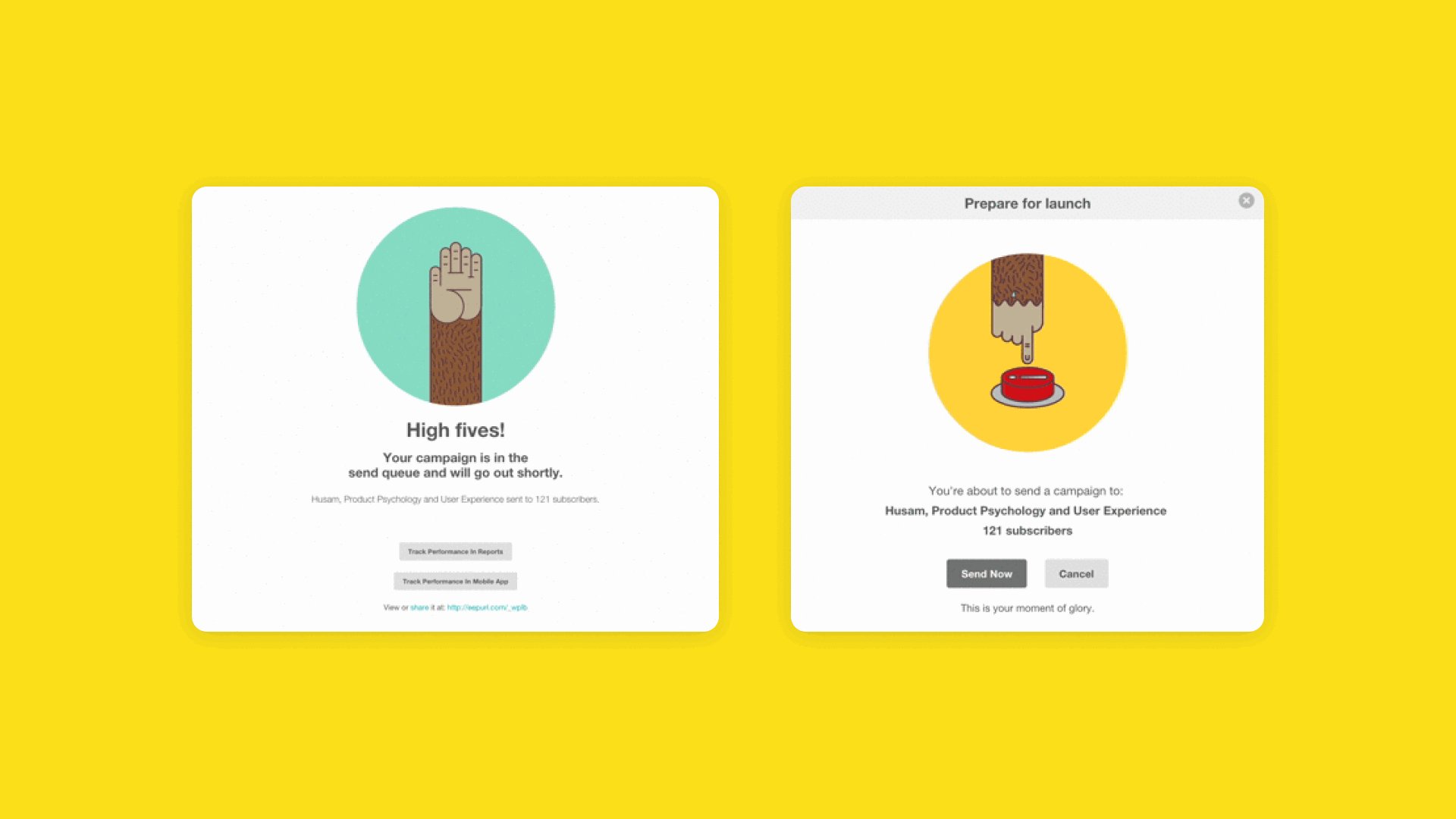
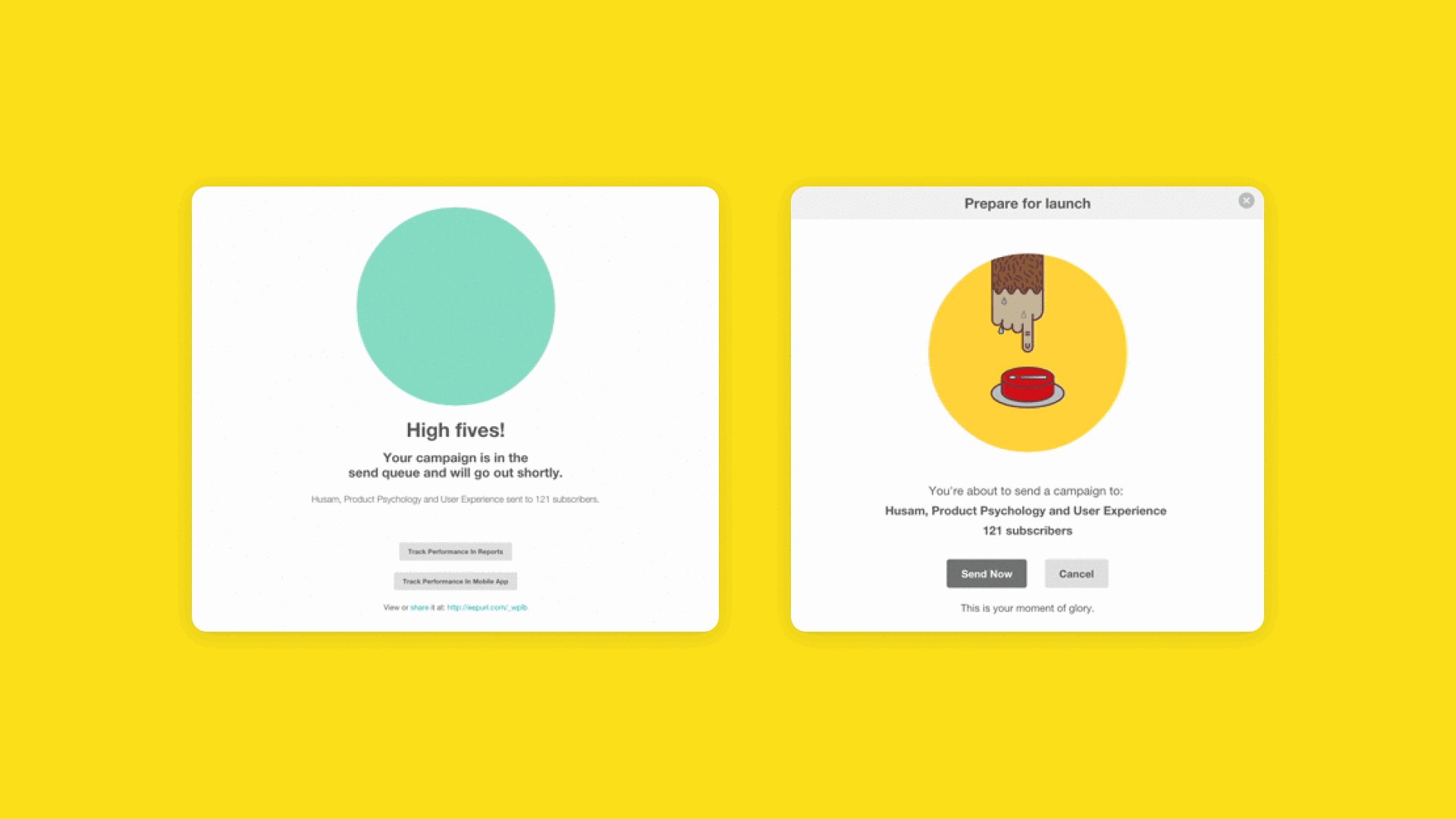
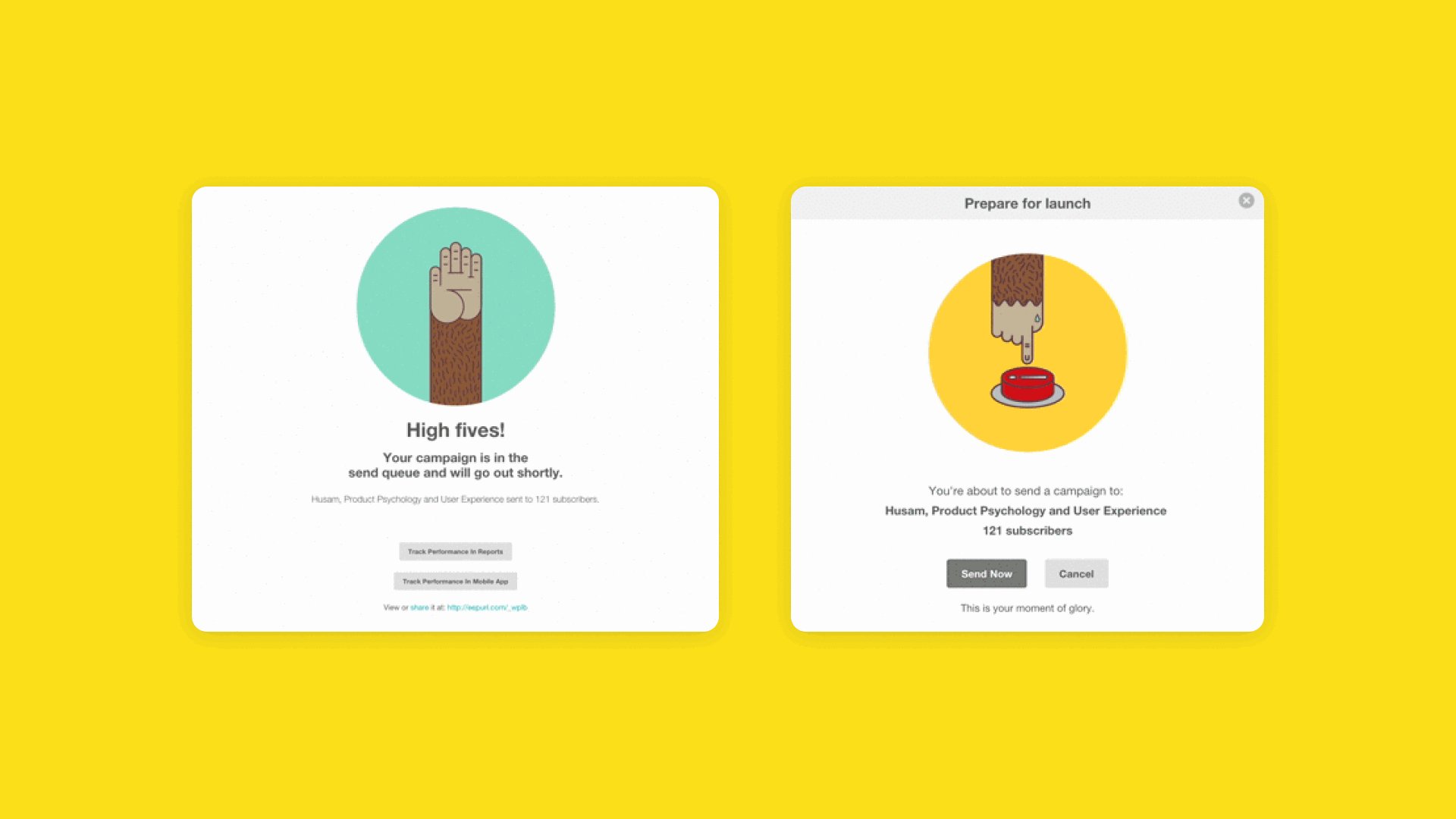
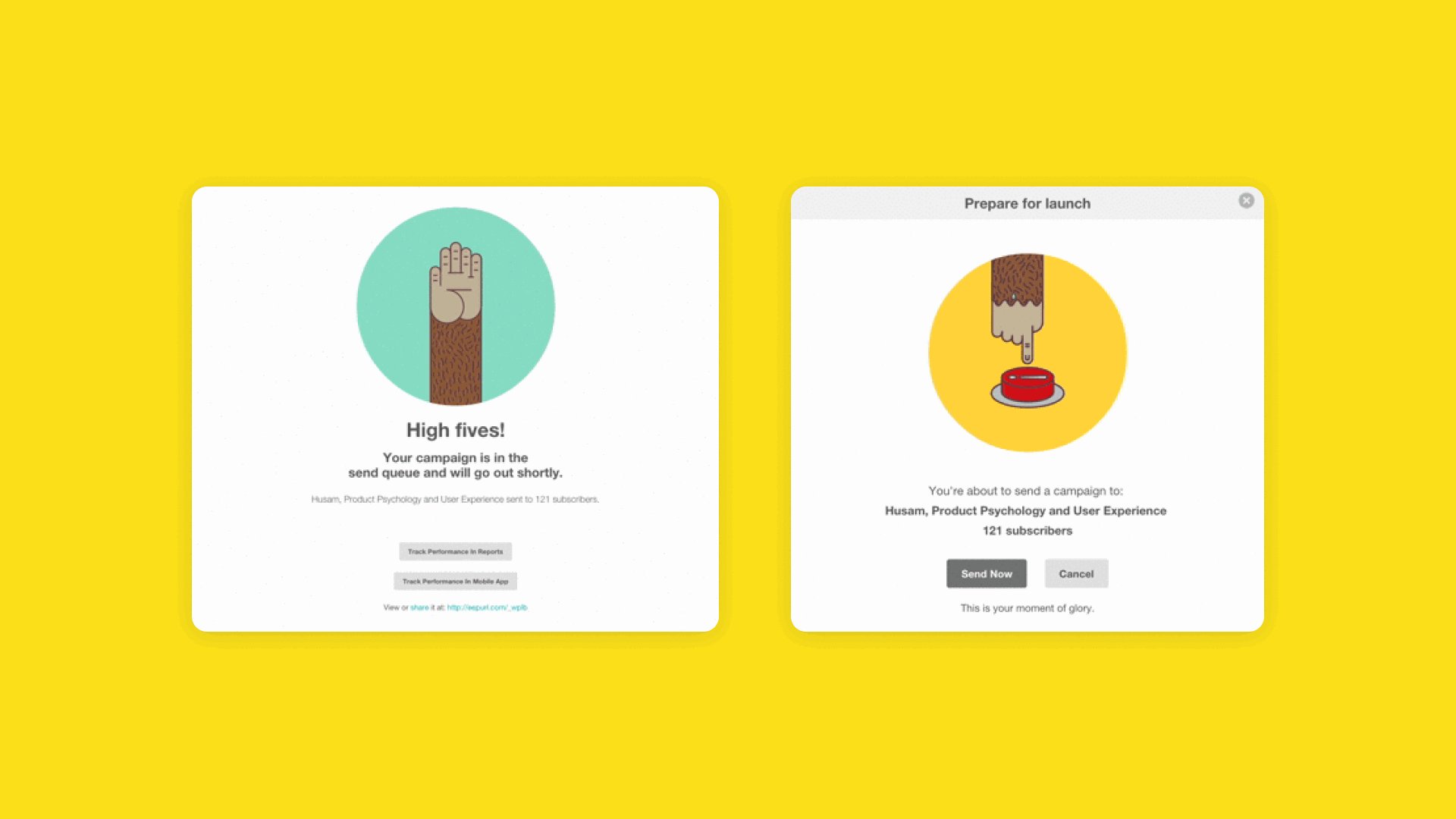
Example: Mailchimp’s confirmation screen evokes a moment of hesitation through subtle animations (e.g., a trembling finger) to prompt users to double-check before sending. Once sent, a celebratory screen offers a high-five, reinforcing accomplishment with playful visuals. This approach reduces stress, boosts confidence, and turns routine tasks into engaging experiences.
Designing Microinteractions: Final Tips to Keep in Mind
Keep It Simple
Microinteractions should be subtle and unobtrusive. They should not distract from the core experience (e.g., excessive sound or animations) but should still be engaging enough to be appreciated.
Align with Brand Personality
Ensure microinteractions reflect the brand’s tone and style to maintain a cohesive experience.Focus on Functionality
Every microinteraction should serve a purpose, improving usability rather than being purely decorative. Effective microinteractions guide users towards achieving their goals without overwhelming or distracting them.
Microinteractions are the secret sauce that take your design from good to exceptional. Whether you’re designing a mobile app, a website, or a physical product, incorporating thoughtful microinteractions transform mundane interactions into memorable experiences. By blending functionality with delight, they elevate user engagement, foster emotional connections, and make products more intuitive and enjoyable to use. The next time you design, remember: the magic lies in the details, and the smallest touches often make the biggest impact.